The Web Design Process In 6 Steps

There are several steps associated with the web design process. And each party involved, be it client or developer, has an integral part to play in each phase. From fact gathering and content resourcing or creation to wireframes and proofs, each of the stages can create different challenges but all are implemented to achieve a particular goal.
It is important to note that neither of of the processes involved is less or more important than another. In order to reach the final goal of deployment, each previous phase must be completed and approved before moving on.
Table of Contents
While some web design companies may differ, there are generally 6 phases to the web design process:
Phase I - Discovery
Phase II - Sitemap and Wireframing
Phase III - Content Curation
Phase IV - Color Comps/Visuals
Phase V - Staging/Development
Phase VI - Deployment
Phase I - Discovery
![]() Discovery is the gathering of information about the website. This may include your business goals, the goals of the website, how content will be developed, resourcing imagery, graphics and video as well as additional information. This is usually completed after initial and subsequent consultations with the client by whatever means available: zoom meetings, in person meetings, phone conference calls and so on.
Discovery is the gathering of information about the website. This may include your business goals, the goals of the website, how content will be developed, resourcing imagery, graphics and video as well as additional information. This is usually completed after initial and subsequent consultations with the client by whatever means available: zoom meetings, in person meetings, phone conference calls and so on.
Phase II - SiteMap and WireFraming
![]() Putting pencil to paper, or pixel to position, begins here. After consultations with the client, there should be a very good idea of what the goals of the website are. With this information available it is time to start strategizing how the website will and where to place content on the pages themselves. Wireframes can be created in virtually any type of software or even on a cocktail napkin.
Putting pencil to paper, or pixel to position, begins here. After consultations with the client, there should be a very good idea of what the goals of the website are. With this information available it is time to start strategizing how the website will and where to place content on the pages themselves. Wireframes can be created in virtually any type of software or even on a cocktail napkin.
Wireframes are just what they sound like: boxes with outlines. Each box on the page will represent an element of content that is being suggested for placement in that particular space of the web page. For example, the top of the page may include a box to indicate where the corporate logo will be positioned, another may include the main image in the Hero area. The content that should appear above the fold should be illustrated and clearly marked. As we move down the page other boxes will indicate where copy (text) will be placed. Text and headlines may often be represented with Lorum Ipsum text. Calls to Action are also laid out in this step. The importance of this process cannot be underestimated. This is where the positioning of content will be presented. It is far easier to make layout and presentation changes at this point than it is during the actual development of the website. Once the wireframes are completed and agreed upon a written approval will allow us to move forward.
Click the graphics below to see visual examples of sitemaps and wireframes.
Phase III - Content Curation
![]() Depending on the scope of work for your particular web design project, this phase can also run concurrent to the previous stages. We are now either gathering the content from your copy writers or your previous website. If your project required content creation, we will begin the copywriting process.
Depending on the scope of work for your particular web design project, this phase can also run concurrent to the previous stages. We are now either gathering the content from your copy writers or your previous website. If your project required content creation, we will begin the copywriting process.
Imagery, (J2 Studio provides free stock photography for our projects) graphics, videos, downloads and other elements are either created or sourced at this point, again depending on the scope of work for your project. This is imperative for the next phase’s execution and success.
Phase IV - Color Comps
![]() Now that the wireframes have been completed and approved, and the content has been gathered or created we can move on to the color compositions. This phase is also referred to as comping. This process is still done in a non-html environment, meaning it may be provided as a PDF or JPG proof or other format. It is still in the design phase. So you will not be seeing any actual web pages just yet. Just color renditions of pages in pixel format.
Now that the wireframes have been completed and approved, and the content has been gathered or created we can move on to the color compositions. This phase is also referred to as comping. This process is still done in a non-html environment, meaning it may be provided as a PDF or JPG proof or other format. It is still in the design phase. So you will not be seeing any actual web pages just yet. Just color renditions of pages in pixel format.
The corporate logo will now be placed in the box or frame that was shown in the wire framing phase, images and video stills may be shown in areas where they were designated. Copy/text may now be shown with actual content relevant to the website or business. The importance of this phase is just as great as the previous, and the next. This is where we are introducing color. Branding is to be either considered and followed or even established at this stage. It is important that consistency is maintained throughout all marketing mediums in order for a visual brand to perpetuate, and your website can be one of the most significant aspects of that effort. If corporate guidelines exist for the brand, they should have been provided by this point.
Once the color comps have been completed and agreed upon, written approval, again, must be provided before moving on to the next phase.
Click the graphics below to see visual examples of color comps.
Phase V - Staging/Development
![]() There are a few options when it comes to approaching the development stage of the website design. In either case the construction of the site can now begin with actual HTML and navigation.
There are a few options when it comes to approaching the development stage of the website design. In either case the construction of the site can now begin with actual HTML and navigation.
Very often we will develop the website on our servers. As an alternative we may create a staging environment within your existing hosting environment (if allowed by the host). Another option is to develop the site on another host altogether. This may happen if it is determined, by committee, your current hosting situation needs to be improved for performance or other reasons. The important thing to consider here is that we must not alter or modify your existing website while it is live. Your business must be able to operate as normal while the new site is being created.
All of the content that was other gathered or created is now added to the staging site in HTML format. Images, videos (if applicable) are added. Calls to action are created where requested. Pages are developed, articles are added all in their respective places and positions.
Any requested functionality for the website is added. Slide shows, image galleries, contact forms, etc. All of these elements are included and tested on our side. Once we feel confident with the work, a link for you to review the website is provided. Your team can now go over the website page by page, as an actual website. Here you can provide any additional feedback or change requests. Once you are satisfied with the site, it is time for the final phase: Deployment.
Phase VI - Deployment
![]() This is often be the most rewarding phase of the entire web development process. Here we can all enjoy the fruits of our labor. And when we say all we mean all. You and your business or organization are an integral part of the entire web design process. There is a lot of work in developing a website and a lot of it is client-side; developing directives, gathering resources, proofing, etc. Many do not realize just how much is involved with creating or redesigning a website until they are tasked to do so.
This is often be the most rewarding phase of the entire web development process. Here we can all enjoy the fruits of our labor. And when we say all we mean all. You and your business or organization are an integral part of the entire web design process. There is a lot of work in developing a website and a lot of it is client-side; developing directives, gathering resources, proofing, etc. Many do not realize just how much is involved with creating or redesigning a website until they are tasked to do so.
One final round of testing is done to make certain all functionality is working. All calls to action and contact forms are again tested to make certain they are routed to the proper email address, and so on. The visions you once held can now be realized in real time. For your business and your market.
Enjoy your new website, you’ve earned it!
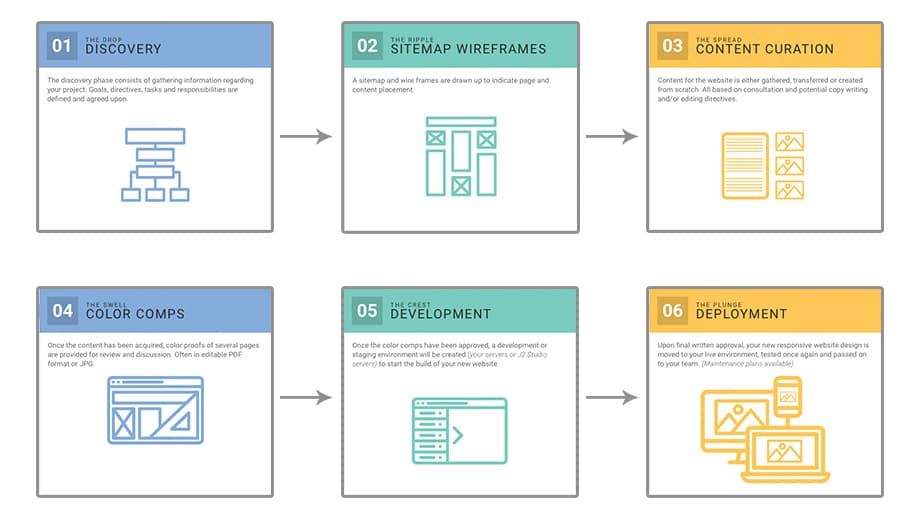
Visual Timeline of the Web Design Process
The Drop Discovery
The discovery phase consists of gathering information regarding your project. Goals, directives, tasks and responsibilities are defined and agreed upon.
The Ripple SiteMap WireFrames
A sitemap and wire frames are drawn up to indicate page and content placement.
The Spread Content Curation
Content for the website is either gathered, transferred or created from scratch. All based on consultation and potential copy writing and/or editing directives.
The Swell Color Comps
Once the content has been acquired, color proofs of several pages are provided for review and discussion. Often in editable PDF format or JPG.
The Crest Development
Once the color comps have been approved, a development or staging environment will be created (your servers or J2 Studio servers) to start the build of your new website.
The Plunge Deployment
Upon final written approval, your new responsive website design is moved to your live environment, tested once again and passed on to your team. (Maintenance plans available)




